Angular7 で Web アプリを作ろう - Material Icon
今日すること
こんにちは、ふるてつです。
今回のテーマもAngular Materialですが、今日はあまり多くありません。
以前、Angular Materialを Install したときに、Material Iconのところを実施せずに飛ばしていました。
今日は立ち帰ってMaterial Iconのインストールについて書きます。
Material Iconsのインストール
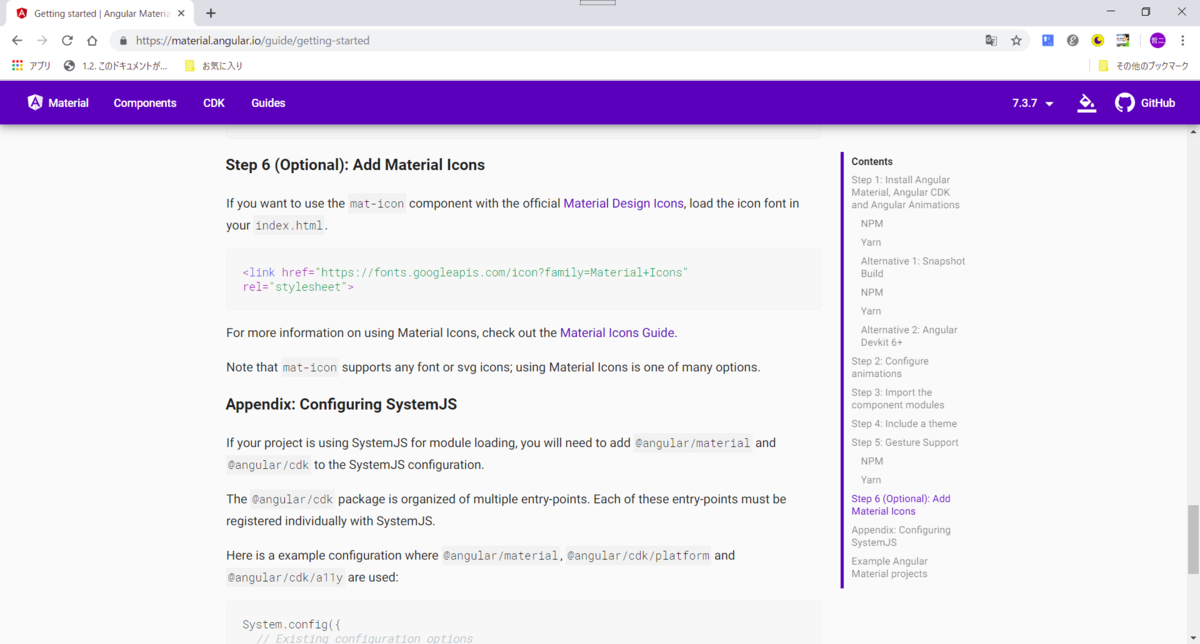
今回行うのは、下のリファレンスでいうところの「Step 6 (Optional): Add Material Icons」に当たります。

https://material.angular.io/guide/getting-started
こちらではindex.htmlに下記を追加せよと解説されています。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
普通に使う分には良いですけど、これでは外部のCDNに依存することになるので、やはり内部に持っておきたいところです。
そこでnpmコマンドでinstallすることにしました。
コマンドは下記の「Material Icons Guide」を参考にしました。
(https://google.github.io/material-design-icons/)
リファレンス中の「Material Icons Guide.」リンクをクリックしてもたどり着けます。

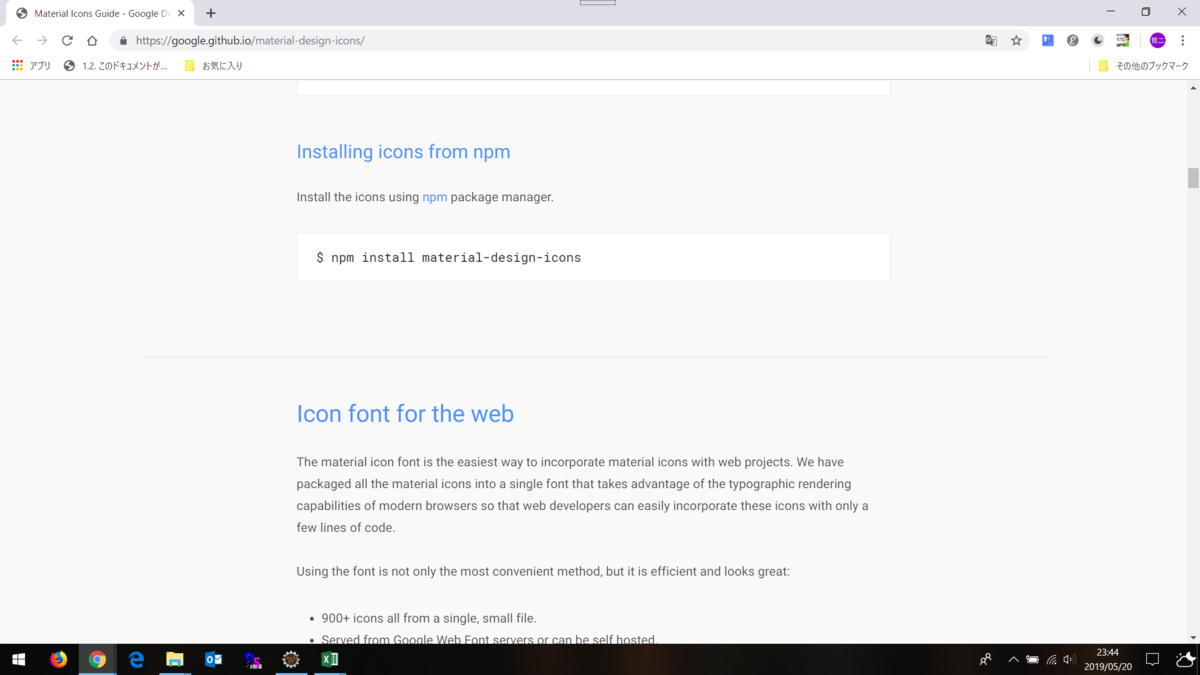
上段のあたりにnpmコマンドが書かれています。

$ npm install material-design-icons
Angularにいれるにこのコマンドでは--saveが足りないですね。
そこを足して下記コマンドでinstallします。
npm install --save material-design-icons
そしてもう一つ、リファレンスやガイドからは見つけきれなかったのですが、styles.cssに下記cssのインポートが必要でした。
styles.cssに追加した内容
@import '~material-design-icons/iconfont/material-icons.css';
これはこちらのサイトを参考にしました。
http://neos21.hatenablog.com/entry/2018/11/27/080000
アイコン一覧
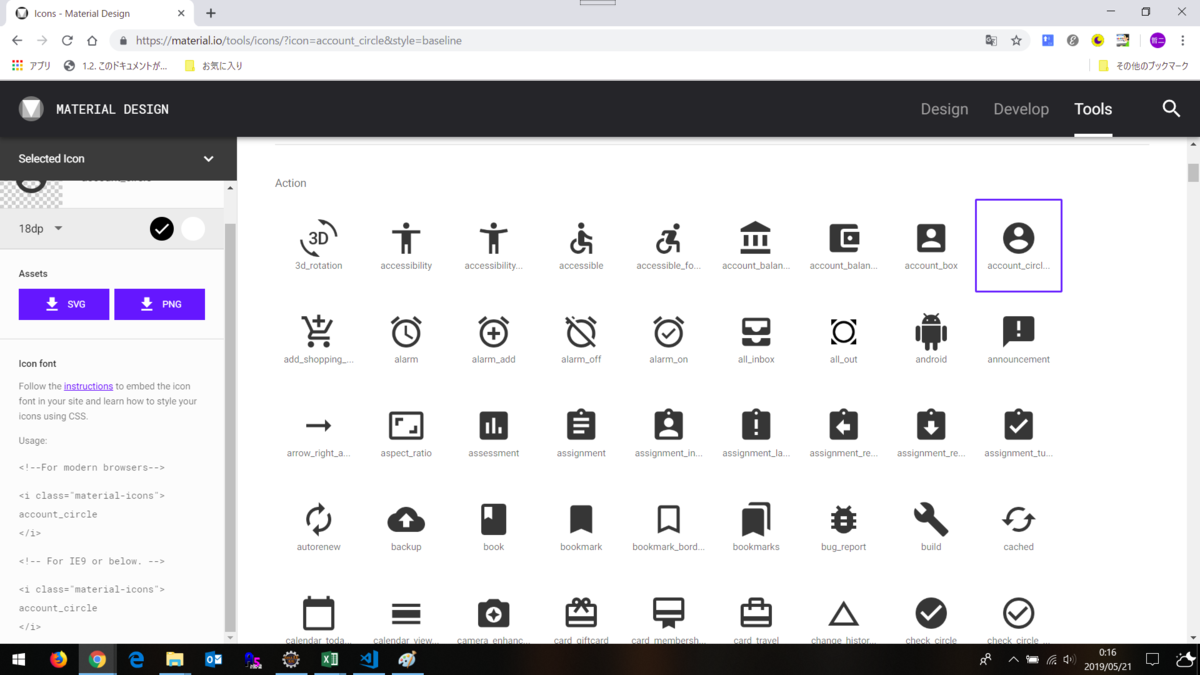
使用したいmaterial Iconの一覧は下記URLになります。
https://material.io/tools/icons/?style=baseline

使用したいアイコンをクリックすると画面左側の「Selected Icon」欄に使用方法が表示されます。
使用例
わたしの場合はこのようなアイコンを使用しています。

使用するときのhtmlは、下記のような感じになります。
「account_circle」と「exit_to_app」を使いました。
<button mat-button routerLink="/account-setting" class="btnAccount">
<mat-icon>account_circle</mat-icon>
</button>
<button mat-button routerLink="/account-setting" class="btnSignOut">
<mat-icon>exit_to_app</mat-icon>
</button>
今日の感想
今日はMaterial Iconのインストールについてでした。
Material Iconを少し多めに使用すると、なんとなくですが自分が作った画面でも良い感じに思えてきます。
では、今日もお疲れ様でした。