モダンコーディング入門 - HTML5とCSS3 - その2
今日すること
こんにちは、ふるてつです。
盆休みを使ってHTML5とCSS3を勉強中です、その中で新しく知ったことを書いています。
本の中では3種類のレイアウトのサイトを作るのですが、1つ目のレイアウトを作り終えました。
普通のレイアウトというところでしょうか、下記のようなデザインです。

出来上がったサイトはこちらです、工夫なく本の通りに作った内容なので、若干恥ずかしいところもありますが、せっかくなのでGithub pagesで見れるようにしました。
ただしリンクなどはクリックしても一切動きません。
https://tetsujifurukawa.github.io/learning_modernCodingOfHtml5Css3/standard-layout/index.html
● ベンダープレフィックス
ベンダープレフィックスとは、仕様が未確定な機能をブラウザが先行実装したり、独自の拡張機能を実装する場合に、そのことを明示するためにつける識別子です。
じつはわたしは自分で書いたことはないです。
これまでにわたしが担当したWeb系のシステムはほぼ企業内部で使用するもので、IE限定で動作すれば良くあまり考える必要がなかったからです。
複数ブラウザに対応するサイトを担当すると必要なんでしょうね、覚えておきます。
参考にしたサイト:CSS入門:ベンダープレフィックスとは? | サービス | プロエンジニア
ちなみ書き方は下記のような感じ、これは回転の例です。
.ranking .order {
display: inline-block;
~ 中略 ~
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
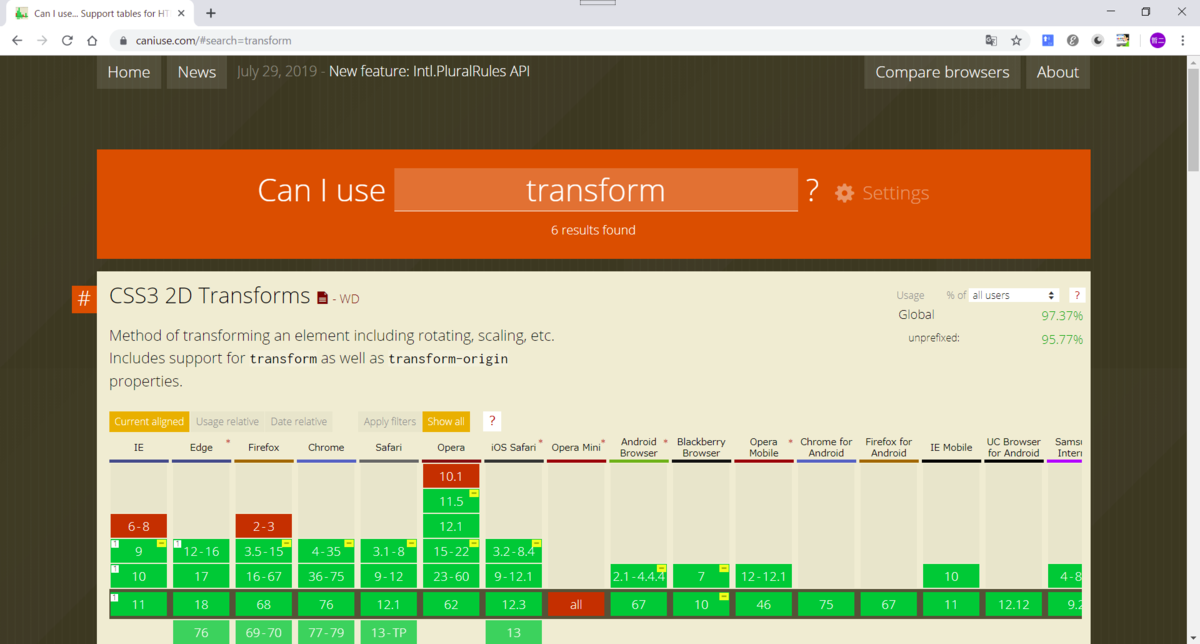
ベンダープレフィックスの要不要を確認する際には以下のサイトが便利です。
Can I use... Support tables for HTML5, CSS3, etc

● CSSカウンタ
こちらも使ったことがないです。
CSSの中でカウンタを定義して値を増やしたり表示したりすることができます。
カウントを使用するのに必要な手順は4つです。
- カウンタの名前を決める
- カウンタの値をゼロに初期化する ・・・ counter-rest : カウンタ名 ;
- カウンタの値を表示する ・・・ content: counter(カウンタ名) ;
- カウンタの値を増加させる ・・・ counter-increment : カウンタ名 ;
.ranking {
margin-bottom: 30px;
~ 中略 ~
counter-reset: ranking;
}
.ranking .order::before {
content: counter(ranking);
counter-increment: ranking;
~ 中略 ~
}
● フッターの書き方
フッターについてです。

フッターで良く見かける「ABOUT XX」や「CONTACT」などはひとつひとつ<li></li>で書くんですね。
隣同士は縦罫線で区切るのも知りませんでした。
みたまま左から右に<a></a>で文字を並べていくと思っていましたし、縦罫線ではなくパイプ|で区切るとも勘違いしてました。
知らないというのは怖いですね!
ちなみに本では下記のようなhtmlになっていました。
<footer class="footer">
<ul class="horizontal-list">
<li class="horizontal-item"><a href="#">ABOUT ME</a></li>
<li class="horizontal-item"><a href="#">SITE MAP</a></li>
<li class="horizontal-item"><a href="#">SNS</a></li>
<li class="horizontal-item"><a href="#">CONTACT</a></li>
</ul>
<p class="copyright">Copyright © 2015 SAMPLE SITE</p>
</footer>
今日の感想
今回は新しくわかったことなどは前回ほどは多くなかったです。
今回はサクッと進みまして、1種類目のレイアウトが終わりました。
あと2種類ちゃんと勉強して終わらせねば!
では、今日もお疲れ様でした。