Angular7 + Bootstrap4でWebアプリを作ろう(Bootstrap 4.2.1)
こんにちはふるてつです。 昨年の後半からしばらくAngularの活動をさぼっていましたが、今月からまた再開しました。
Angularのバージョンアップ
しばらくさわらなかった間にAngularのバージョンが 6 から 7 に上がりました。
今日はバージョンアップをしようとしていたのですが、Bootstrapで少し予想外のことがありました。
そのことを書いてみます。
結論
結果から先に書くと、Angularのバージョンを上げる前にnpm updateコマンドでライブラリを最新化したところ、Bootstrap 4.1.3 が Bootstrap 4.2.1にあがり、ドロップダウンやナビバーが軒並み動かなくなりました…
4.2.1 には issue がかなりある模様で、Bootstrapはしばらくバージョンを直接指定して、4.1.3 を使うことにしました。
今回やったこと
では今回何を実行したか順を追って書きます。
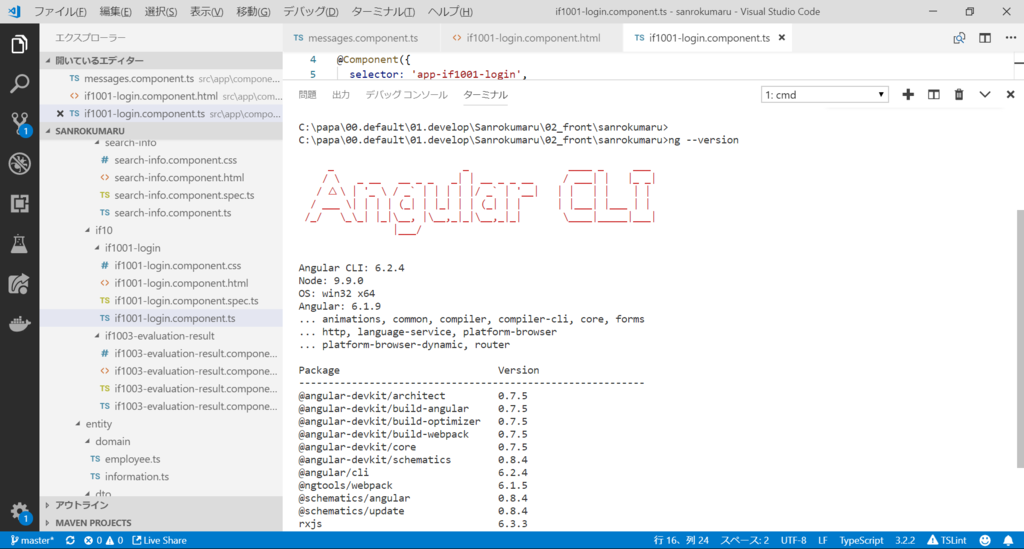
Angularのバージョン確認
Visual Studio Codeのターミナルでバージョンを確認しました。コマンドは下記。
ng --version

6.2.4でした。
使用しているライブラリを最新化
Angularのバージョンを上げる前に使用ライブラリを最新化。コマンドは下記。
npm update
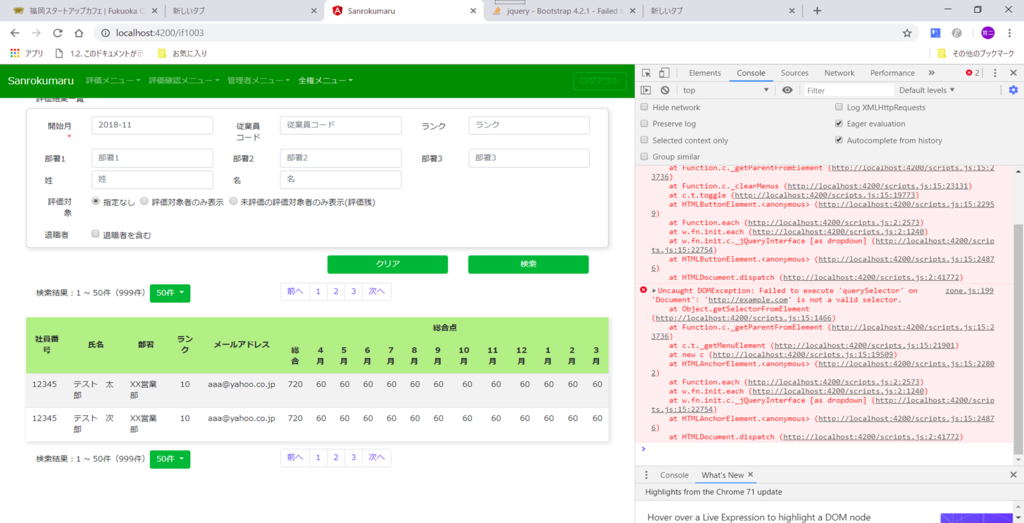
動作確認
動作を確認しましたが、ナビバーやドロップダウンが全く動かなくなりました…
デバッグのコンソールには下記のメッセージがはき出されていました。

Angularのバージョンアップ
わたしは Angularをバージョンアップすればおさまると思い、Angularを 7 にバージョンアップしました。
下記のコマンドを実行しましたが、変化はありません。
コマンドの実行自体は簡単ですぐに終わりましたけれど。
ng update @angular/cli @angular/core
Bootstrap 4.2.1の不具合
エラーメッセージを頼りにネットで調べたところ、Bootstrap 4.2.1 の不具合(issue)とわかりました。
https://github.com/twbs/bootstrap/issues/27903#issuecomment-449600715
この不具合は「Closed」と書いてましたが結局修正済みなのか、英語で書いてあるのではっきりとわかりません。
そもそもissueが 270件もあるようなのでしばらく 4.1.3 を使うことにしました。
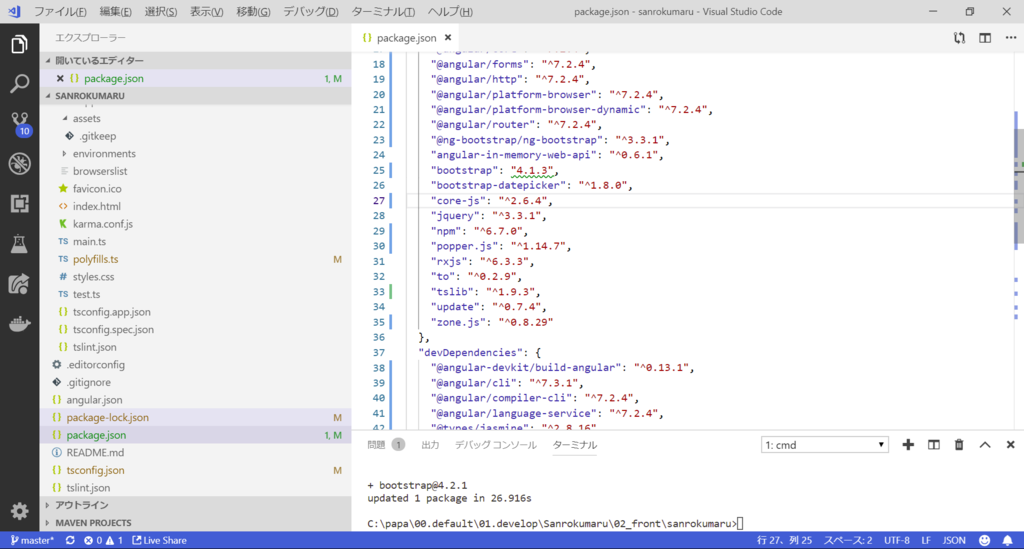
Bootstrap を4.1.3に戻す
package.jsonファイルのbootstrapの所でキャレット(^)をはずして、4.1.3に変更

変更前
"bootstrap": "^4.2.1",
変更後
"bootstrap": "4.1.3",
再度下記コマンド実行してライブラリを最新化
npm update

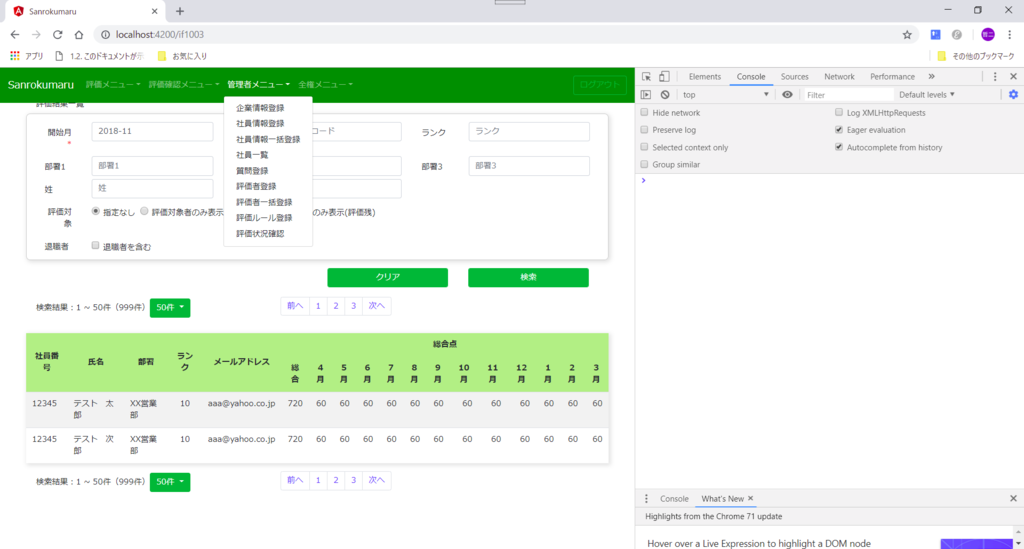
もとどおりナビバーやドロップダウンが動くようになりました。
今日の感想
今日は直接 Angular とは関係のないことを書きましたが、予想外の出来事でしたので記事にしてみました。
教訓としては「コンソールのエラーメッセージはよく見なさい」というところでしょうか。
あとGithubやStackoverflowなどの英語がもっと読めれば楽なのにと思う今日この頃でした。
では、お疲れ様でした。